Beardiful
Style For The Urbanbeardmen
Background
Beardiful a small retailer company specializing in beard products is tapping into a growth market. Beards have made a big comeback over the past few years, and lots of new beardsmen are eager for products to help tend the bush.
Fun Fact: Between 2009 and 2015, the number of men with face fuzz increased 21%, and men’s grooming products in general are booming: Research firm Mintel has estimated the category could hit $3.2 billion in sales by 2017, as compared to $2.2 billion in 2006.
Role: UX, UI, Interaction Design, Research
Challenge:
1. Build an exciting web store that offers the latest in beard accessories, oils, beauty and health or the very best in Beard & Mustache.
2. Register your details on Beardiful store’s secure payment system. Browse the online store; pick whatever you like; confirm your selection on a quick and easy checkout page.
3. Collect & Share: Add your favorite items, create your own wishlists, share your collection and photos with friends.

Project Rundown:
Beardiful was hoping to create an online store and social experience that would highlight the global beard and mustache trend.
Just look around any major urban center these days and you'll see more beards and mustaches than ever before. In fact, beards, mustaches, barber shops and male grooming in general are all undergoing a major renaissance right now. Especially with Movember in full swing. Inspired by some of the best beards I had seen on social, I felt that people sharing pictures of their beards would be the perfect way to highlight the social reach of beardman. I wanted this to be a social experience for everyone, especially people who didn't have computers so I focused on mobile. Users were supposed to be driven to the experience via links in Tweets and Instagrams, and also an app to download so they can browse collect & share beard products.
Process
Empathize
Conducting Research to develop an Understanding of the Users through a Variety of Methods
I spent a lot of time watching youtube beard related content and I find the information some people give very spot on. What is about men's grooming and style that appeals to them and have always been into it? I did Interviews through a mix of users age mostly men and I did get invaluable feedback.

Grow a beard. Then we’ll talk.
“Interview Key Finding #1
- Making purchases online its convenience and cheaper. You don’t have to commute, find parking, deal with big crowds or wait in long lines.
- You can ship gifts directly to your faraway friends or family.
- Search any product and you’re guaranteed to find thousands of reviews from past customers describing their experience with the company, shipping process and the product itself.
- Depending on your schedule, a store’s hours might prove to be very inconvenient. Some stores open late morning and close before the average person gets home from work.
What People Say:
With hours I work, I do not have time to shop retail.
Shopping online it’s much more convenience.
Because my beard is longer I researched online what product works best for me.
Location convenience, knowledge, price.
”
“Interview Key Finding #2
- Beard oils may claim to make your beard grow faster, stronger and thicker, and that may well be an added benefit, but it’s not the whole story.
- Quality beard oils will soften your facial hair, as well as moisturize the skin, reduce itching and create the conditions for healthy growth and smoother beard trimming.
- Keeping your beard in check, is to frequently trim your hairs. Not all hairs grow at the same length nor in the same direction.
What People Say:
My left cheek has more hair than the right.
I wash and conditioner my beard every three days, and use oil every day.
I have always look better on facial hair.”
“Interview Key Finding #3
- Beard is a natural trap for all kinds of dirt and bacteria.
- If you’re going to grow one, you owe it to yourself (and anyone you hope to get close to) to keep it well groomed.
- Many guys I’ve spoken with don’t really know why or how to use beard oils, or where to begin when it comes to choosing one.
- Engage your visitors with content about style trends by keeping the website or app up-to-date with latest news and training (Photos, Videos, Articles)
What People Say:
I watch youtube videos
Search for latest trends
Read articles and follow blogs ”
I created a couple different personas based on this information and that helped me better understand the user. All this information combined was starting to help me understand the bigger picture behind the problem. Here is a sample of two selected Personas:


Define
Combining the Research and Observations to Define a User Problem
After looking through the research I wanted to make Beardiful the place to discover, collect and buy from a crowd-curated catalog of beard goods, and great stores. Add your favorite items, create your own wishlists and share your photos and your collection with friends.
The ShipStation app for Shopify is really a fantastic app and makes shipping really easy for their fulfillment house.
In addition, I've found that the Reddit Entrepreneur subreddit has been a great resource for the growth of Beardiful. Subscribers to that subreddit have provided very valuable feedback to their business.
Problem: “Connect small retailers specializing in beard products to the customers”

HAIR IN MY MOUTH #beardproblems
Some early ideas
As I began the project, I quickly realized that the first time user setup was going to be the largest and most difficult part of the app. I started with a user flow diagram that laid out the "happy path" as well as a smattering of edge cases:

Ideate
Sketching Stage
As I refined the designs, I met regularly with the team to explain how I was solving problems and to get feedback from them. We communicated consistently and were always on the same page.
User story Mapping Stage
In collaboration with the team I created user story maps to better define the product.


Wireframe Stage
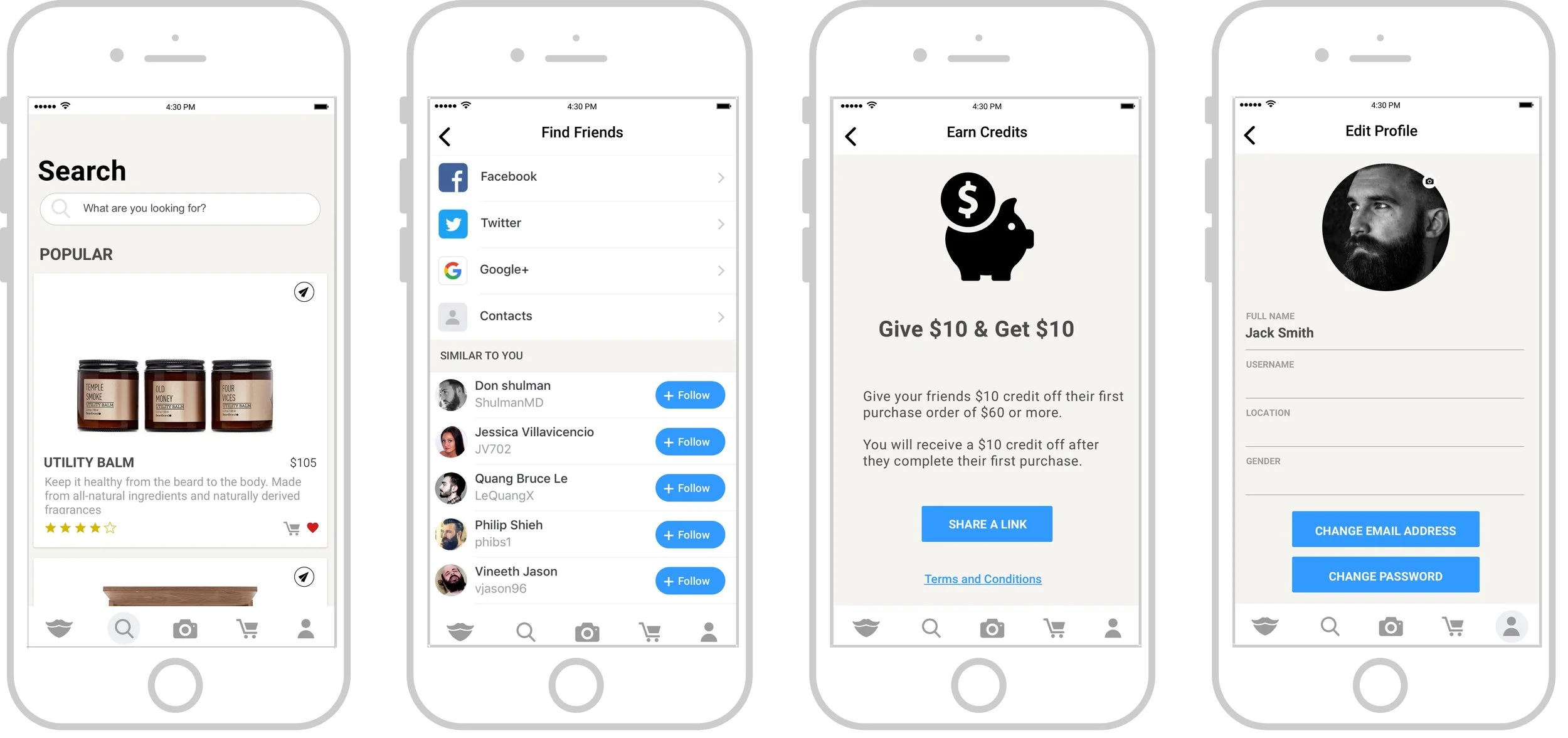
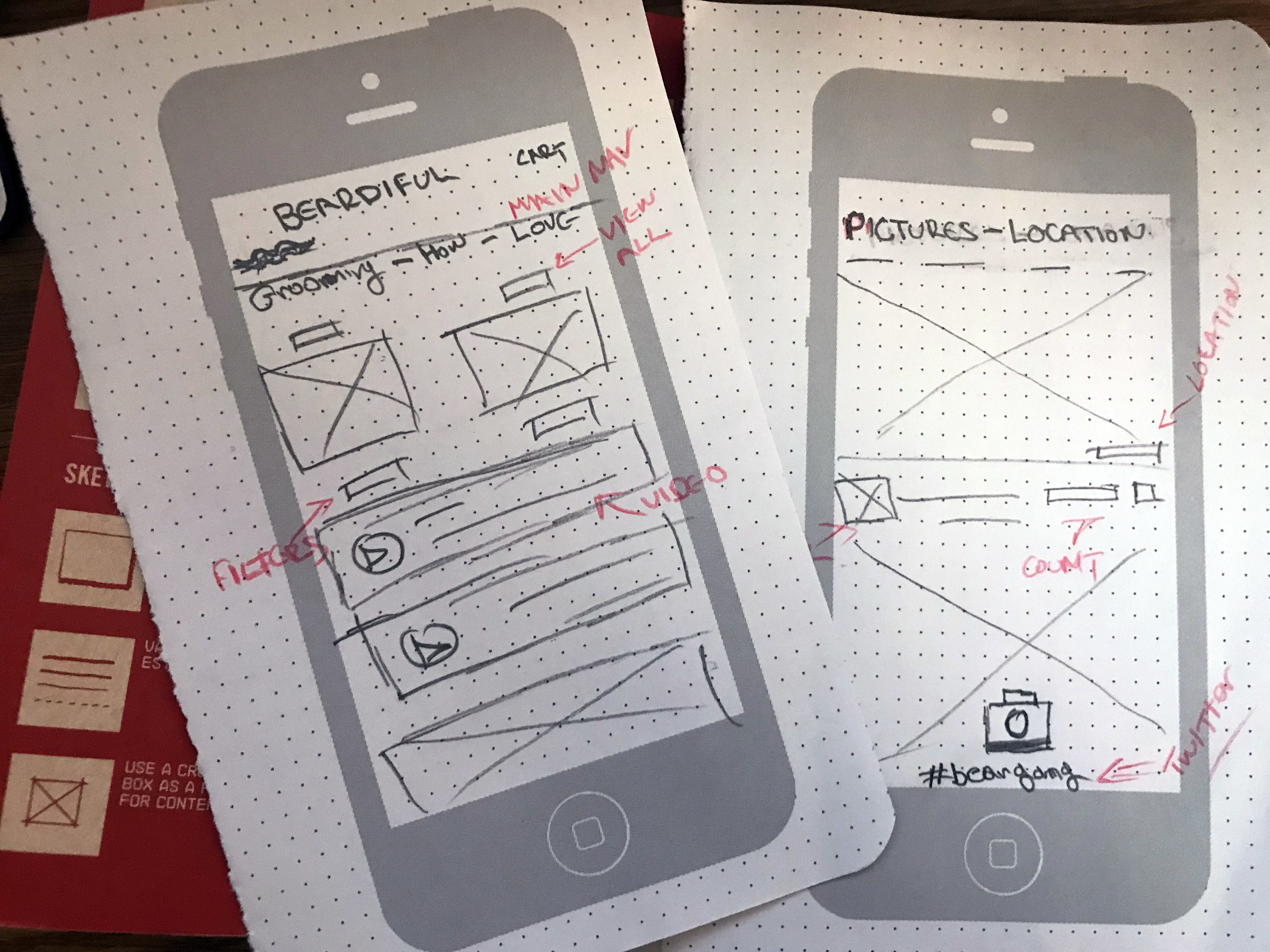
The project was on a pretty quick timeframe so I jumped right into some wireframes to prototype some of the functionality I envisioned for this experience.
We decided that using the hashtag #beardgang in the name would help reinforce it in people's memory and we limited the experience to Instagram and Twitter because those are the networks that use hashtags the most. I needed to design the camera functionality for mobile devices. I decided upon a unique menu bar that showed stats about the #beardgang and directed the user to the two parts of the experience. I placed the camera functionality in the navigation at the bottom to encourage users to submit their own pictures. The photos would be shown full width and I included a tag system that would pull the location out of the social post and display it over the photo. I kept the UI as simple as possible to allow the pictures to be center stage.
Here some of the many wireframes:






Test
Prototyping Stage - Testing Stage
I took all of the high fidelity screens from my wires and put them in Invision. I included animations into the process so the app would feel as real as possible. I had several friends play around with the prototype and they gave me some valuable feedback.

Implement
Polishing and Presenting Stage
I used sketch to create polished versions and to complete all these assets together into a working document.