
Nick jr.
Responsive Website, Native App, TV
Background
The Nick Jr. is Nickelodeon’s brand that serves preschoolers and toddlers of age 2-6. The brand is present on Web, Native Apps and TVs. During the relaunch of the new Nick Jr. Website, I was tasked to bring a "Safe place to Play" experience in the browser for preschoolers. In order to balance business requirements but most importantly the special needs of our audience, we developed an intuitive and responsive website.
Role: UX/UI
CHALLENGE
Give Kids an interactive, character driven destination for Nick Jr. content, which entertains and challenges them through surprises, play and discovery.
Build a trusting relationship with Parents. Allow parents to relax, and to feel confident in the value that the Nick Jr. site brings to their child.
Balance between user goals and business goals and cater to our preschool audience. Empathize and understand the user and "put our kid's hat on".
Project Rundown:
I wanted to design a site for preschoolers, that look like designed for preschoolers when it comes to colors, sounds, and even interactions. A young user’s ability to read is another important consideration, and creates the need for verbal instructions and limited text. Preschoolers have less skills to manipulate a mouse or use gestures and will rely on larger photos and immediate visual and audio feedback of their selection. Including larger click targets will prevent users of this age group from accidentally tapping something they didn’t mean to. They loved clicking on tactile buttons that looked like actual buttons they would play with in real life.
But there are standard best practices I follow in any design, regardless of the age of the audience. I’m talking about navigation, ease of use, usability with a capital U. Today, parents and preschools introduce toddlers and preschoolers to computers when in the past most of us were just learning to walk.

Process
Empathize
Conducting Research to develop an Understanding of the Users through a Variety of Methods
The overall goal was to first understand how our users navigated and explored and why and how they consumed our content. I created a few different personas based on this information to define the user. All this information combined was starting to help me understand the bigger picture behind the problem.


Define
Combining the Research and Observations to Define a User Problem
In collaboration with research a key finding, children prefer trackball or trackpad rather than the keyboard. Since they generally have no need to type, they are more comfortable pointing and clicking than using arrow keys. We also found that it was difficult for children to use the Web site when tools such as scroll bars, scrubber bars, up and down arrows, and left and right arrows fell below the fold. Placing these controls at the bottom of a page made it difficult for children who never scrolled to the bottom of the page to see them.
Many children recognized the standard play/pause, rewind, and fast forward buttons in the video and music players, and several were familiar with the scrubber bar, which indicated the amount of time remaining in a clip. However, we found just as many were unfamiliar with these tools.
Ideate
Sketching Stage
I went through a lot of sketching on paper for wireframes and user flows before I did anything on a computer.
User story Mapping Stage
In collaboration with the product team I created user story maps to better define the product.


Wireframe Stage and Site Structure
Our site structure and navigation are crucial for indexing to help search engines find all our pages, link power to distributing it to all pages and usability to help users find what they want quickly (with as few clicks as possible). Developer collaboration: I worked collaboratively with our developers and made sure they understood how each piece of functionality was meant to work. This involved co-working, creating specs and prototypes, and just generally good communication.
I used a tools such as Axure and Sketch, to assemble the wireframes into a clickable prototype. Here some of the many wireframes:


Mobile Wires

iPad
Prototyping Stage
I took all the low-fidelity screens from my wires and put them in Invision. I had several coworkers to play around with the prototype and they gave me some value feedback.
Test
Testing with real users to get feedback
We used the prototypes to demo Nick Jr. and to test the products with parents and children. We conducted both remote and in-person usability testing and learned a lot about how we could improve the way the data was visualized and the general structure and navigation of the product. One thing that was great to hear over and over was the interactive character driven destination with a lot of surprises and challenges . This had been one of our major goals.
Implement
Making the vision real
Here is some of the designs that went into making the project.







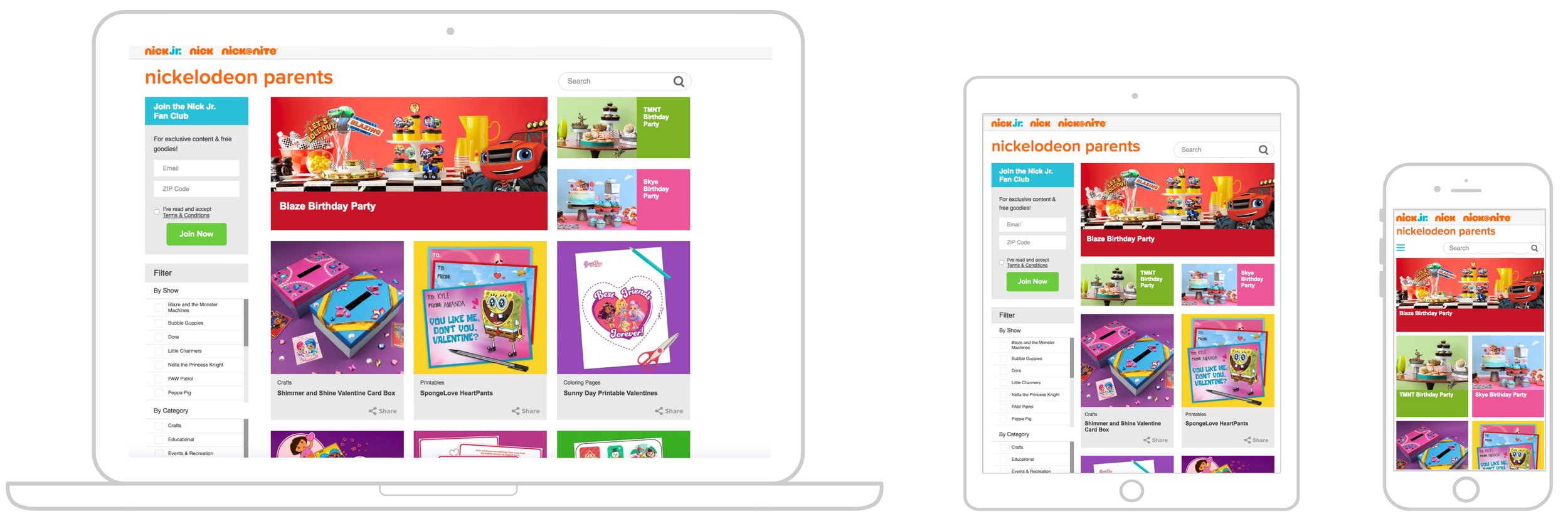
Nickelodeon Parents

Nick JR. TV